情境三:手上有一個影像辨識App(用Flask架構出來),用container做為測試環境
這裡我們拆解成三個部分,一般來說無絕對先後順序,有可能一開始就用docker開發, 有可能從既有的服務容器化。
- 開發程式碼檔案
- 設置好container
- 啟用app服務並測試
先編寫好我們的dockerfile,直接下載pytorch image,並在裡面安裝使用到的工具
git, vim, jupyter和flask:
FROM pytorch/pytorch
RUN apt-get update && \
apt-get install -y git vim && \
python -m pip install jupyter flask
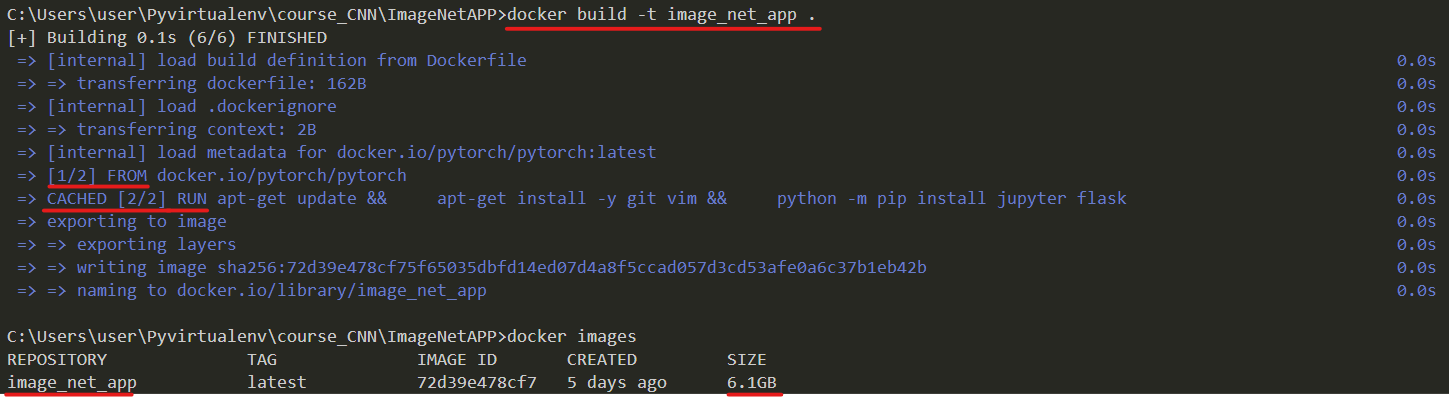
接著Build image,

根據平常開發程式碼放置地方,有三種選擇:
(i) 在github
> docker run -it -p 30:30 image_net_app
> git clone https://github.com/oicjacky/ML-course-of-Lee.git
> cd ML-course-of-Lee/ImageNetAPP/
> ls
README.md app.py imagenet_class_index.json inference.py
(ii) 在本機端,掛載硬碟方式啟動container
> docker run -it -p 30:30 -v C:\Users\user\Pyvirtualenv\course_CNN\ImageNetAPP:/mount/ImageNetAPP image_net_app
> cd /mount/ImageNetAPP
> ls
README.md __pycache__ app.py dockerfile imagenet_class_index.json inference.py
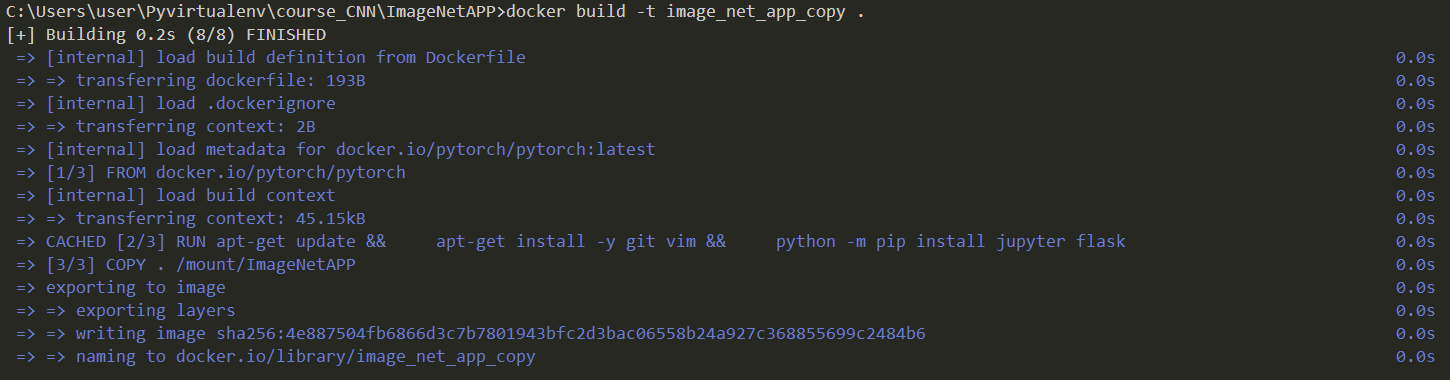
(iii) 一樣在本機端,但在Build image時就把它一起打包進去
# 內容和上面dockerfile一樣
# '.'代表你目前工作目錄底下檔案都會複製進去/mount/ImageNetAPP
# 可以用.dockerignore
COPY . /mount/ImageNetAPP

這裡我選擇(i)作為操作結果。
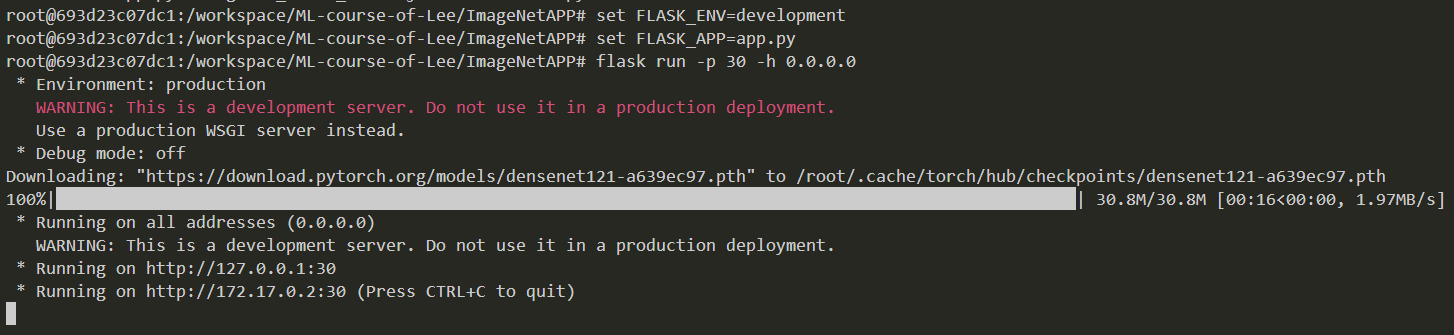
進入container後,設定好環境變數後,就可以跑flask服務啟動app.py:

最後我們測試從本機送請求給container的app服務:
import requests
resp = requests.post("http://localhost:30/predict",
files={"file": open(r'C:\Users\user\Pyvirtualenv\course_CNN\images\kobe.png','rb')})
print(resp.json())
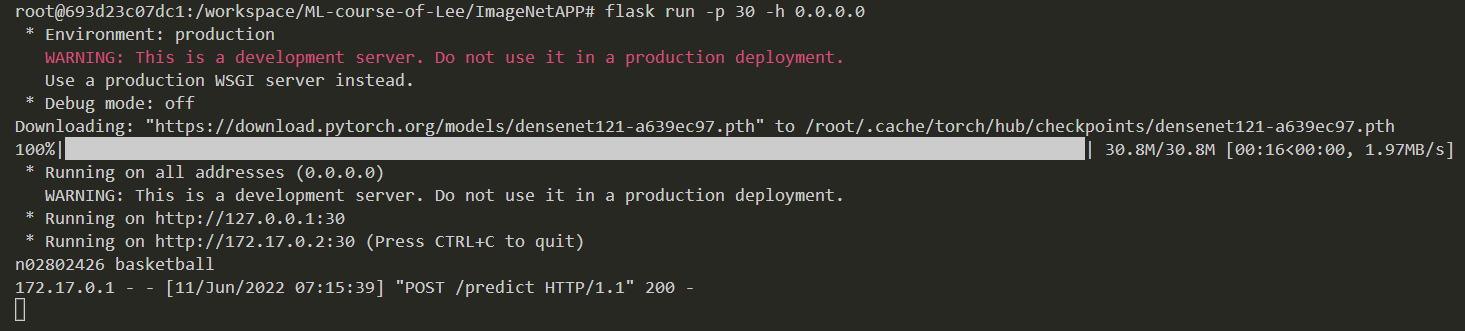
這時container裡的terminal:

可以看到我們成功收到172.17.0.1(我的本機)的POST request,服務返回模型判斷這張照片是basketball。
